某ソシャゲ風ガチャボタンを目視で再現する(ボタン編)
ガチャボタンの誘惑
ソーシャルゲーム自体下火になりつつあると言われている昨今ではありますが、メーカーとしてはガチャをさせるための工夫が色々と行われていることと思います。
あのガチャを引く時のトキメキを自ら生み出す(パクる)れるとしたら素敵やん?ですよね。
ということで、あえてガチャを回さず、ガチャボタンを凝視して、イラレCS6のアピアランスでできるだけ再現してみたので、その足跡を書いていきたいと思います。
アピアランスの構成とグラデ詳細


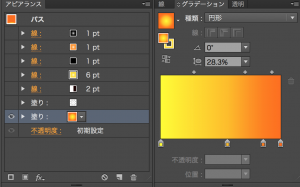
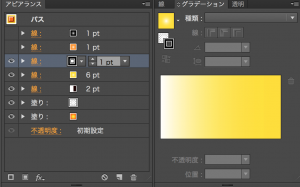
塗り2種類に線を重ねていくスタイルです。下地のグラデは、円形グラデをグラデーションツールで中心点を下端に取り、左右どちらかに引っ張ります(矩形よりちょっと外側ぐらい)。以下、グラデスライダーの位置は画像を参考にしてください。


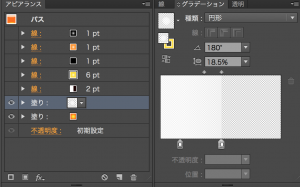
下地の上にホワイトとそれを透明にした円形グラデを重ねます。ポイントは透明部分と白部分の境界を狭くして、あまりぼかしすぎないことです。


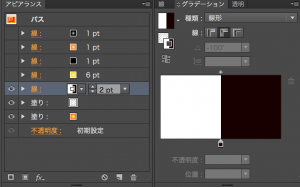
次に線を重ねます。メリハリの効いた陰影をつけたいので、50%で割った白黒のグラデを設定します。


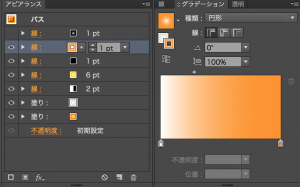
お次はうっすら黄色のグラデの線を重ねます。


こちらは前行程のグラデが残ってますが、実際は黒単色の線です。


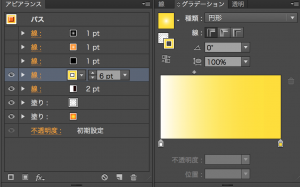
もう少し深みとボタンの凹凸感を出すためにオレンジのグラデの線を追加。


最後に一番外側のアウトライン用の単色黒の線を追加します(グラデーションパネルに円形と表示されてますが単色で大丈夫です)。
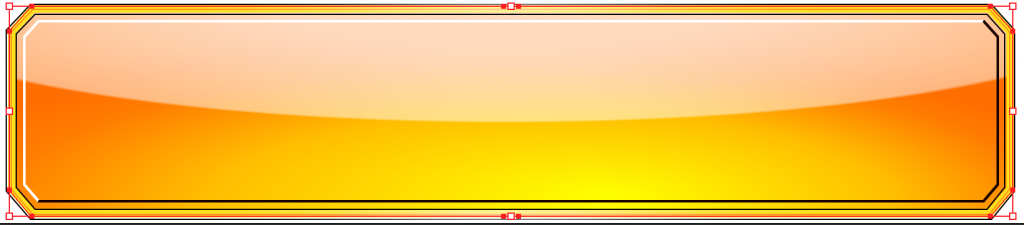
ボタン部分完成

完成したのがこのボタンになります。グラデーションツールで円形グラデを曲げていくところに少しテクニックが要りますが、慣れればそこまで難易度は高くないかと思います。
あとは文字を載せたり、キラキラした部分を再現していく作業がありますが、そちらは第二部で書こうと思います(予定)。



















Leave a comment